三列布局
什么是三列布局
经典的三栏布局:左右量栏固定,中间宽度自适应
可以利用浮动,定位,fiex布局,gird布局等方法来实现
以下是几种可以实现三列布局的方法,各有优缺点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>页面布局</title>
<style>
html * {
margin: 0px;
padding: 0px;
}
body{
min-width: 800px;
}
</style>
</head>
<body>
<!--float布局-->
<section>
<style>
.layout-float {
margin-bottom: 10px;
}
.layout-float>div {
height: 100px;
}
.left {
float: left;
width: 300px;
background: red;
}
.right {
float: right;
width: 300px;
background: blue;
}
.middle {
background: yellow;
}
</style>
<article class="layout-float">
<div class="left"></div>
<div class="right"></div>
<div class="middle">float的三栏布局</div>
</article>
</section>
<!--绝对定位-->
<section>
<style>
.layout-position>div {
height: 100px;
position: absolute;
}
.left {
left: 0;
width: 300px;
background: red;
}
.middle {
left: 300px;
right: 300px;
background: yellow;
}
.right {
right: 0px;
width: 300px;
background: blue;
}
</style>
<article class="layout-position">
<div class="left"></div>
<div class="middle">position的三栏布局</div>
<div class="right"></div>
</article>
</section>
<!--flex布局-->
<section>
<style>
.layout-flex {
height: 100px;
display: flex;
margin-top: 120px;
}
.left {
width: 300px;
background: red;
}
.middle {
flex: 1;
background: yellow;
}
.right {
width: 300px;
background: blue;
}
</style>
<article class="layout-flex">
<div class="left"></div>
<div class="middle">flex的三栏布局</div>
<div class="right"></div>
</article>
</section>
<!--grid布局-->
<section>
<style>
.layout-grid {
display: grid;
width: 100%;
grid-template-rows: 100px;
grid-template-columns: 300px auto 300px;
margin-top: 10px;
}
.left {
background: red;
}
.middle {
background: yellow;
}
.right {
background: blue;
}
</style>
<article class="layout-grid">
<div class="left"></div>
<div class="middle">grid的三栏布局</div>
<div class="right"></div>
</article>
</section>
</body>
</html>
三列布局的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>布局练习</title>
<style>
* {
margin: 0;
padding: 0;
}
body{
min-width: 800px;
}
.header {
height: 50px;
background-color: lightpink;
text-align: center;
}
.left {
float: left;
background-color: #FFD700;
height: 200px;
width: 200px;
text-align: center;
}
.right {
float: right;
background-color: #FFD700;
height: 200px;
width: 200px;
text-align: center;
}
.middle {
background-color: greenyellow;
height: 200px;
text-align: center;
box-sizing: border-box;
}
.footer {
background-color: #FFA500;
clear: both;
text-align: center;
}
</style>
</head>
<body>
<header class="header">头部标签</header>
<section class="container">
<!-- 主题内容必须放在最后 -->
<div class="right">右侧边栏</div>
<div class="left">左侧边栏</div>
<div class="middle">
<p>主题内容</p>
<p>主题内容</p>
<p>主题内容</p>
</div>
</section>
<footer class="footer">尾部区域</footer>
</body>
</html>
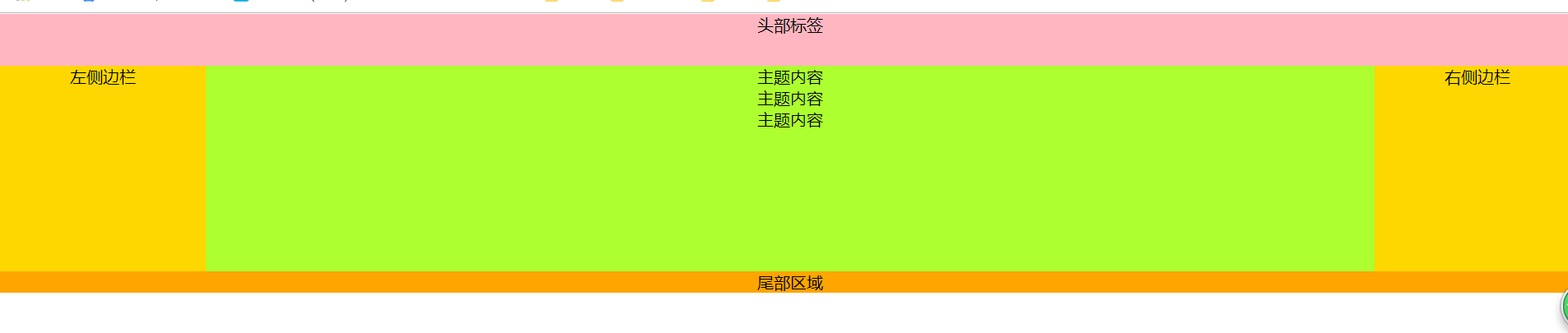
效果如下

圣杯布局
什么是圣杯布局
圣杯布局是三列布局的升级版,以上实现的三列布局是完全静态的,当元素溢出后,布局不会跟着拉伸,宽高是完全被固定好的,在某些效果上不适用,圣杯布局解决了这个问题。
圣杯布局的特点:
1. 两边固定,中间自适应
2. 当中列要显示完整
3. 当中列要优先加载
技术点:
浮动:搭建完整的技术框架
margin为负值:调整旁边两列的位置(使三列布局到一行上
使用相对定位:调整旁边两列的位置(使两列的位置调整到两头
等高布局
缺点:
用了定位
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
body {
min-width: 600px;
}
#header,
#footer {
height: 30px;
text-align: center;
border: 1px solid lightpink;
background-color: gray;
}
#container {
padding: 0 200px;
overflow: hidden;
}
#container #middle {
background: pink;
width: 100%;
float: left;
}
#container #left {
position: relative;
width: 200px;
background: yellow;
float: left;
left: -200px;
margin-left: -100%;
}
#container #right {
position: relative;
float: left;
width: 200px;
background: yellow;
right: -200px;
margin-left: -200px;
}
/* 等高布局 */
#container #right,
#container #left,
#container #middle {
padding-bottom: 10000px;
margin-bottom: -10000px;
}
/* 清楚浮动 */
.clearfix {
*zoom: 1;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<div id="header">header</div>
<div id="container" class="clearfix">
<div id="middle">
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
</div>
<div id="left">
left
</div>
<div id="right">
right
</div>
</div>
<div id="footer">footer</div>
</body>
</html>
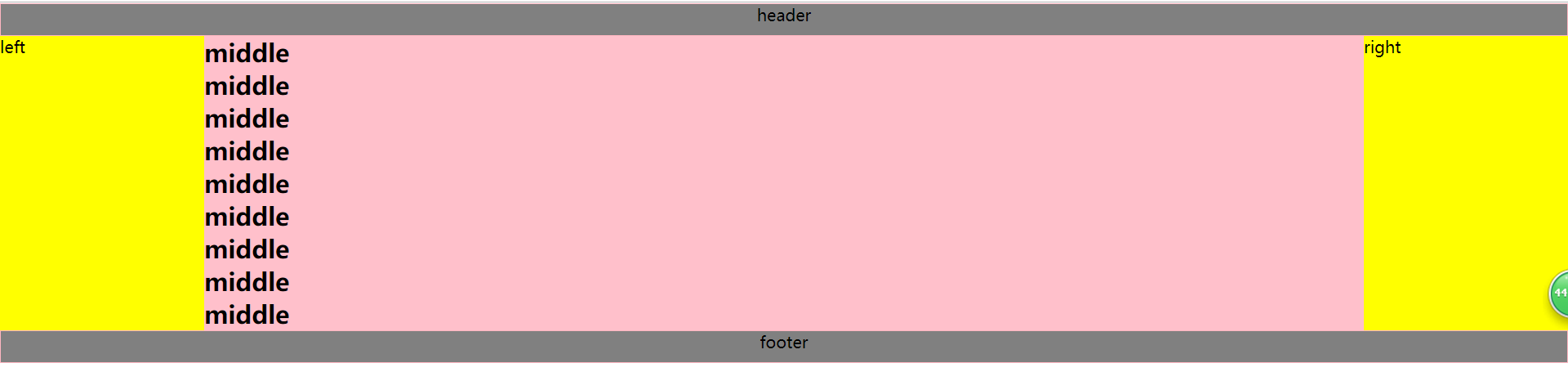
效果如图

双飞翼布局
什么是双飞翼布局:
双飞翼布局跟圣杯布局相似,解决的三列布局的布局完全静态的问题,不同的是弥补圣杯布局中的缺点:用到了定位。(在最外层布局中尽量不要用到定位,因为里层的布局可能还会用到定位,最外层尽量保持纯净的文档流,不要产生层级关系)但是双飞翼布局增加了一层dom节点。
圣杯布局和双飞翼布局的对比:
1. 两种实现方式都是把主列放在文档流的最前面,是主列优先加载
2. 两种布局方式在实现上也有相同之处,都是让三列浮动,然后通过负外边距形成三列布局
3. 两种布局方式的不同之处在于如何处理中间主列的位置:
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双飞翼布局</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
body {
min-width: 600px;
}
/* 三列伪等高布局 */
#container .middle,
#container .left,
#container .right {
padding-bottom: 10000px;
margin-bottom: -10000px;
/* height: 50px; */
float: left;
}
/* 头部尾部布局 */
#header,
#footer {
border: 1px solid rgb(119, 82, 82);
background: pink;
text-align: center;
}
/* 双飞翼布局 */
#container {
overflow: hidden;
}
#container .middle {
background-color: deeppink;
width: 100%;
}
/* 跟圣杯布局不一样的地方,没有使用定位,使用内部padding来布局,没有层级关系 */
#container .middle .m-inner {
padding: 0 200px;
}
#container .left,
#container .right {
background-color: pink;
text-align: center;
width: 200px;
}
#container .left {
margin-left: -100%;
}
#container .right {
margin-left: -200px;
}
</style>
<body>
<div id="header">header</div>
<div id="container" class="clearfix">
<div class="middle">
<div class="m-inner">
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
<h3>middle</h3>
</div>
</div>
<div class="left">
left
</div>
<div class="right">
right
</div>
</div>
<div id="footer">footer</div>
</body>
</html>
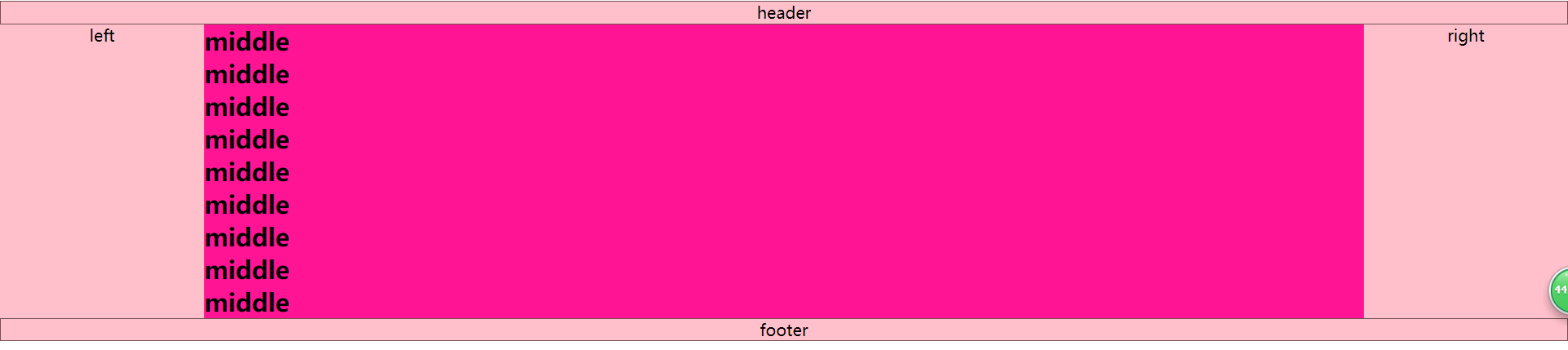
实现效果

总结
布局是前端的基本功,合理的运用盒子,边距,定位,浮动,才能更好的掌控文档流,


